WebCenter Sites 12c and a Custom Pick Asset Attribute Editor



As far back as I can remember, WebCenter Sites' Contributor UI dashboard widgets have been simple HTML tables full of text. Behold, D3.js, a JavaScript library that helps "bring your data to life" and easily create animated graphics.
A good use case for this is the two dashboard widgets that come with Function1's LingoTek inside WebCenter Sites product (pictured below), which simply show some numbers about recent activity between WCS and Lingotek.
...


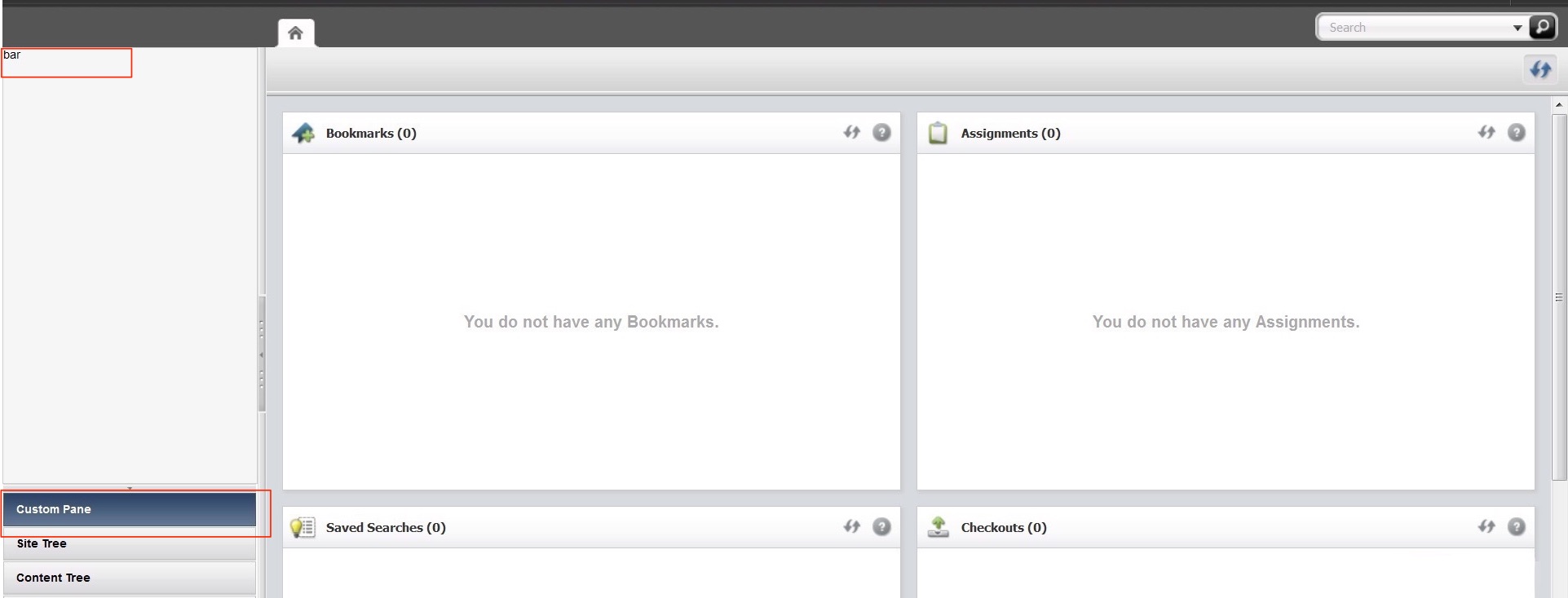
In this blog, I would like to show how to create a custom left navigation pane in contributor UI for 11g. As the name suggests, navigation panes are used to show trees or navigation hierarchy for assets within a site.
To create a new navigation pane, we will, first need to extend the LeftNaviagtionConfig element. This element can be found here:
UI/Layout
Copy content of this element into a new CSElement. For this example, create the following element.
CustomElements/<your site name>/...

WebCenter Sites allows you to customize the UI in many ways. Much of the UI is rendered using Dojo, but very little of WCS's Dojo APIs are documented. Here are a few simple Dojo code snippets that may be of use to you:
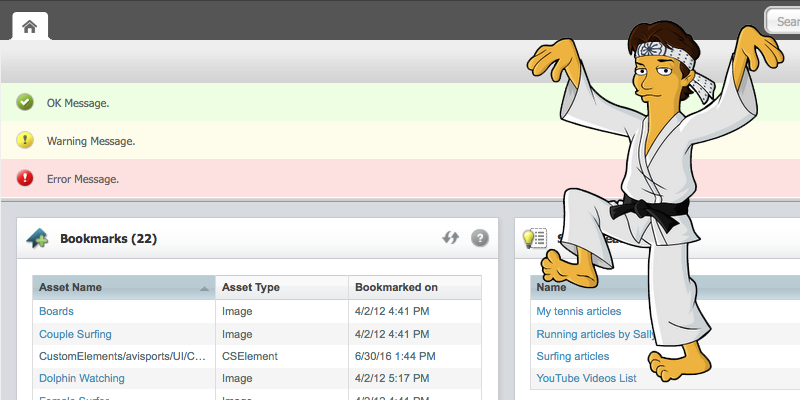
The WebCenter Sites developer guide describes how to display an "info" message (the green message pictured above), but you can also display warning (yellow) and error (red) messages:
var view = SitesApp.getActiveView(); // the active view (AKA the current tab)
view.info("OK Message."); // display...

Unique: (adjective) Existing as the only one.
Being unique is something we strive for, to be the only one of “us”. Wouldn’t you like for your Splunk app to be the same? For customers to use your app and see your color, your logo, your complete customization.
Here is my app, F1 Demo, as “bare bones” or basic.
