How the JAMstack Empowers Comedian Rajiv Satyal

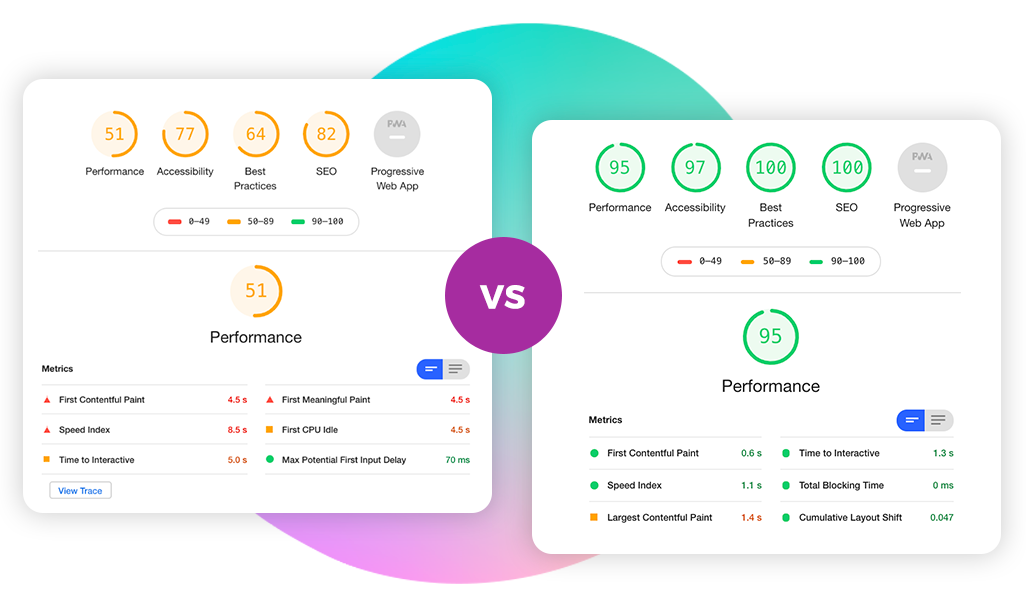
Rajiv Satyal is a comedian, host, and speaker based out of Los Angeles. You might know him from his viral video I Am Indian, or his journey to perform standup on all 7 continents, or maybe you recognize his voice from narrating Netflix's hit docuseries Indian Matchmaking. Rajiv initially came to Function1 looking for a design refresh to give his online persona a more modern look and feel. He was also experiencing major pain points around making updates to his site and wanted a CMS that allowed him to keep content fresh, quickly and easily. Both perfectly rational reasons to undergo a website redesign but when our team started digging into his legacy WordPress site, we noticed some pretty glaring security (ah, the joys of the plugin ecosystem), performance and accessibility issues. From the start our team noticed an opportunity to not only enhance aesthetics and reduce toil, but also to remedy the common drawbacks of traditional web development by delivering a future-proofed digital experience.
Meet the Stack
No two clients or organizations are alike which is why we believe so strongly in a technology-agnostic approach for all of our digital experience customers. Following comprehensive discovery sessions including an exhaustive CMS analysis, we decided to replatform Rajiv's website off of WordPress and onto the JAMstack. You might be wondering: what exactly is JAMstack? JAMstack refers to a web architecture based on JavaScript, APIs, and Markup. Digital experiences built using JAMstack are faster, safer, and are more scalable compared to their LAMP Stack predecessors, so moving to JAMstack was an easy choice, and after reviewing all the platform requirements we chose to migrate RajivSatyal.com to the JAMstack with Sanity.io as the headless CMS, built with Gatsby.js and deployed to Netlify.
Epic Enhancements
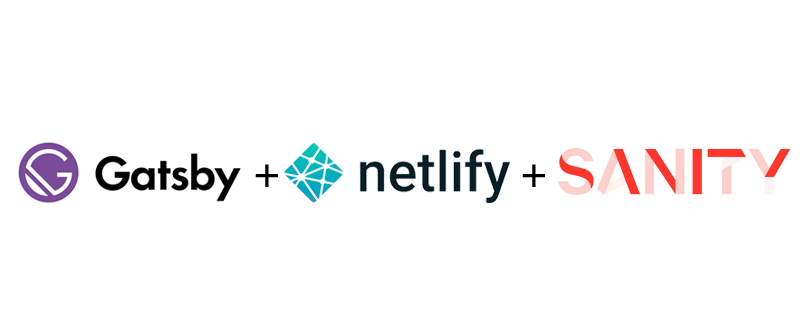
The verdict? Rajiv's new JAMstack site made great strides across the board in Performance, Accessibility, Best Practices, and SEO. Don't just take our word for it, we've have the (Google Lighthouse) receipts:
The Need for Speed
As you can see, migrating to the JAMstack paid off. One of the greatest selling points for a move to JAMstack is a promise for increased performance. Compared to the traditional setup of origin servers, JAMstack sites deploy static pages over Content Delivery Networks (CDN) which delivers web content from end points as close to users as possible, improving page speed and website performance. And website performance really matters. Slow websites increase bounce rates, losing potential customers. Page speed is now a critical ranking factor for Google and other search engines. Faster websites mean better SEO leading to higher rankings in organic search results and, in turn, higher traffic. This gives customers, like Rajiv, the opportunity to convert more visitors into leads, directly impacting revenue. By replatforming Rajiv's website, we were able to increase performance by a whopping 44%; time to interactive decreased by nearly 4 seconds(!). To offer some perspective, Google reports that more than half of users will desert a website that takes more than 3 seconds to load.
Staying Sane with Sanity
Most importantly, our team was able to hand over the keys to Rajiv's new, refreshed website without the worry or headache of needing a technical background to make changes. With Sanity as the new (headless) CMS our developers were able to tailor a custom and intuitive editing interface for Rajiv to keep content on his site fresh with ease.
Are you considering a move to the JAMstack? Click here to schedule a 1-1 brainstorm session and we'll help to determine the best path forward for your team.
- Log in to post comments