Display Suite & Paragraphs Part 2

Welcome back to the conclusion of integrating Display Suite and Paragraphs in Drupal 7. In our last blog post we created our Display Suite templates. Once they are placed within the site’s theme, download the Paragraphs module (and the one required module Entity) to your site and enable under admin/modules. Now we'll be working within the Drupal UI.
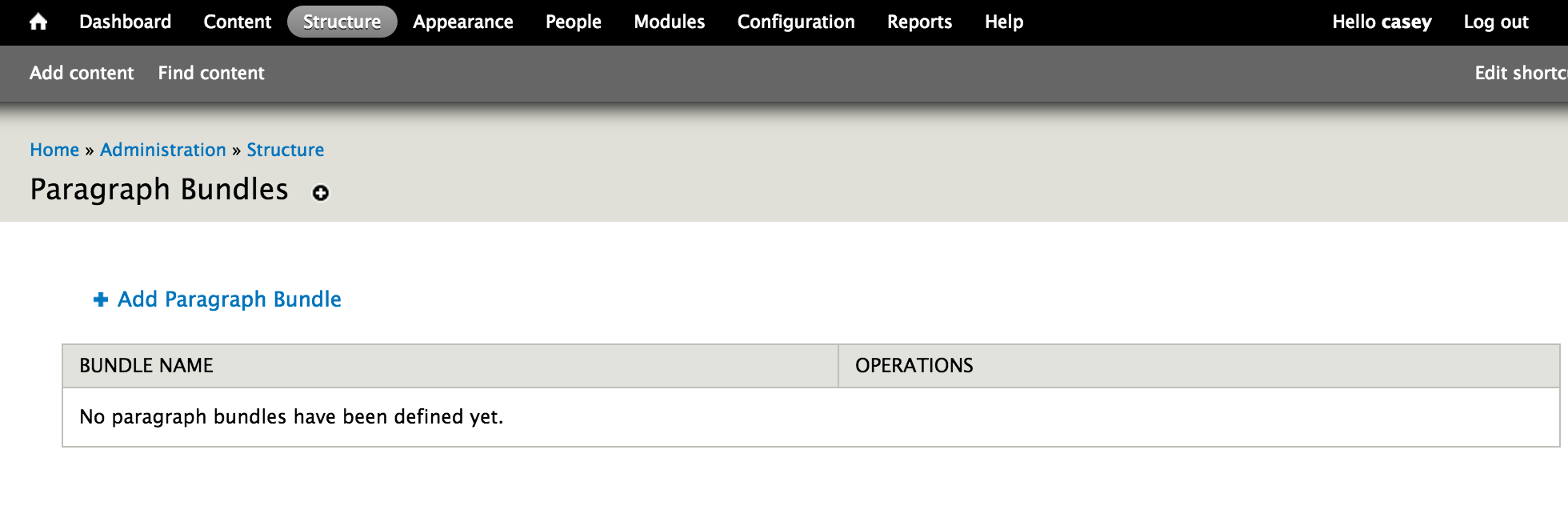
The Paragraphs UI can be found under admin->structure. Creating a new bundle it quite simple. Click on the "+ Add Paragraph Bundle" link and give your new paragraph a title. You'll want to develop a naming structure if you're going to end up with over a dozen paragraph options (quite easy to do if you take into account images floating to the left and right, image carousels, image galleries, accordions, etc). Once you name your new bundle it will automatically take you back to the Paragraph UI landing page. You can either enter all the paragraphs in now, or go and edit each one as you go.
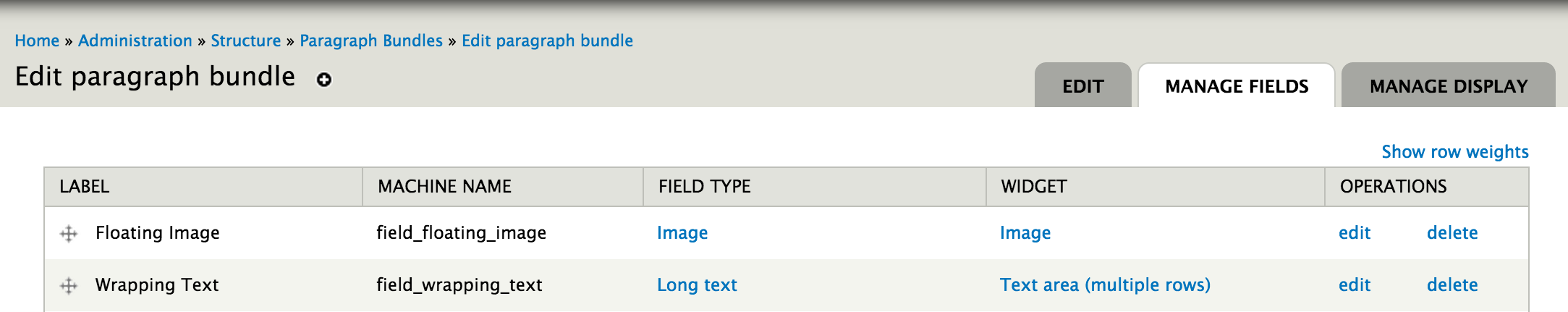
Once you go in to edit the fields for the paragraph, the interface will look like the creation of a new content type screen.
Simple select the fields you want this paragraph option to include. The paragraph above, Wrapping Text Left Image Right, I've simply added a field for 1 image and for 1 long text instance. Once the fields are in go back to the Paragraphs landing page (admin/structure/paragraphs) and click "manage display" for the bundle with the newly added fields. We can then select one of the new Display Suite options and drag and drop our two fields into each section. Personally I like to hide the titles but it completely depends on your site.
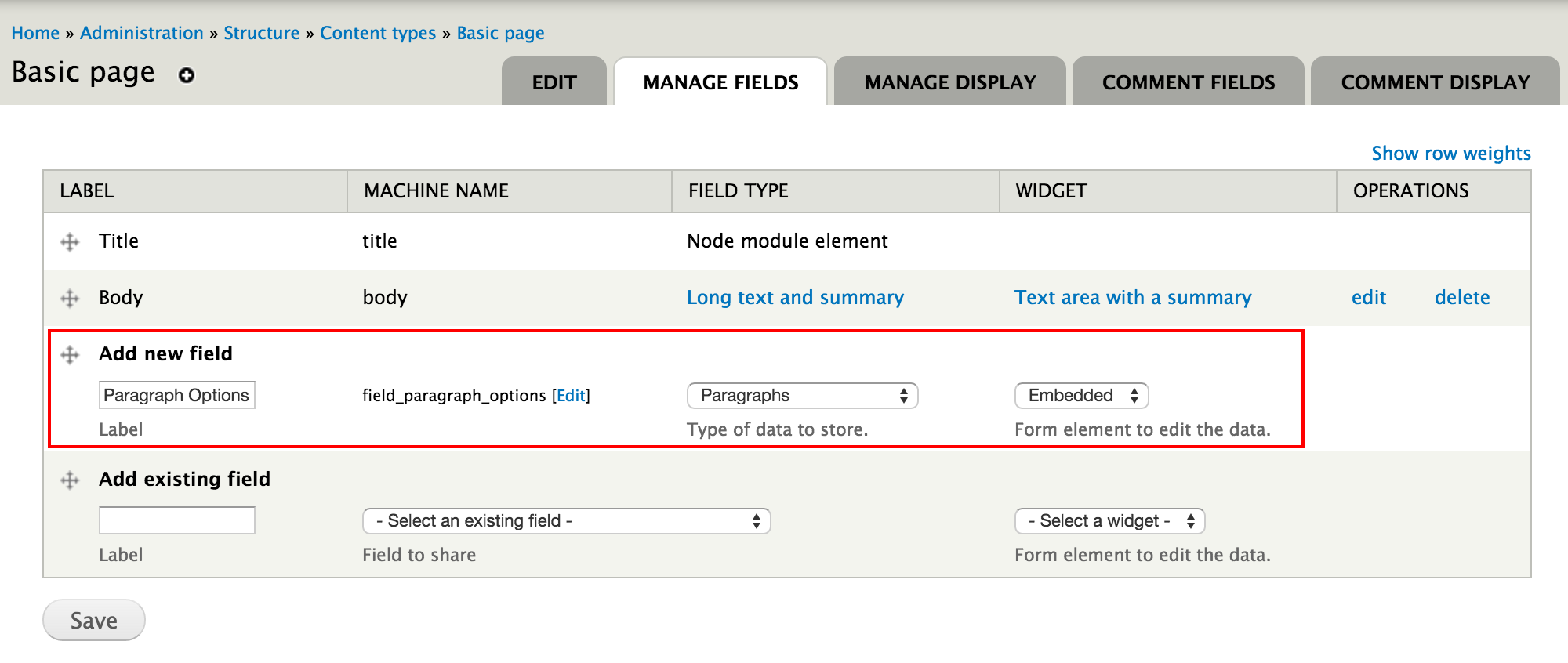
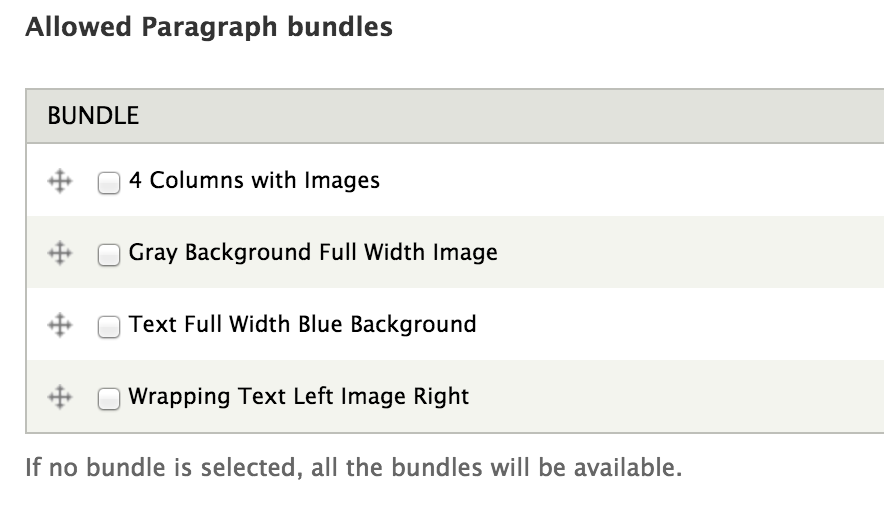
Once all the Paragraph bundles have been created the options needed to be added to a content type. The field type should be set to "paragraph" with the widget being "embed". On the content type options form select the ones that will be available on this content type. This is one reason it's important to have a good naming structure, as it's possible to have a dozen options per content content type.
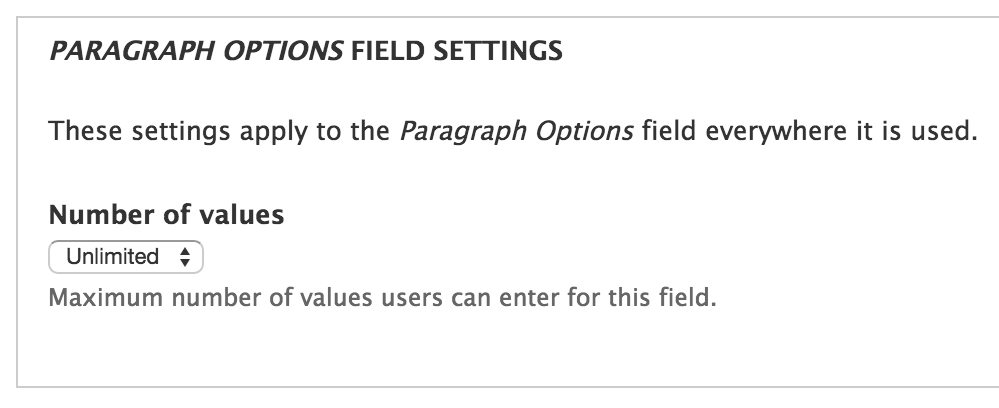
Then at the bottom of the form decide how many paragraphs you would like to give users the ability to add. In my experience it's normally unlimited. This gives the user the chance to control the visual appearance of the page, article, etc.
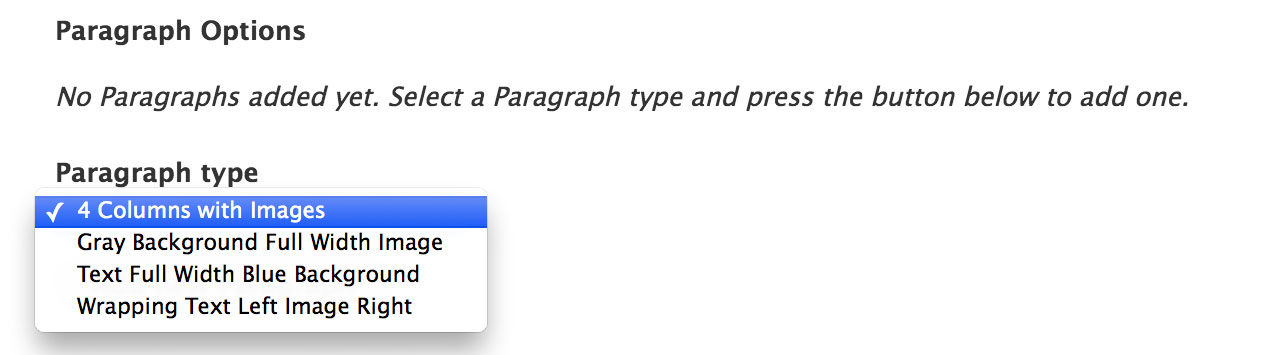
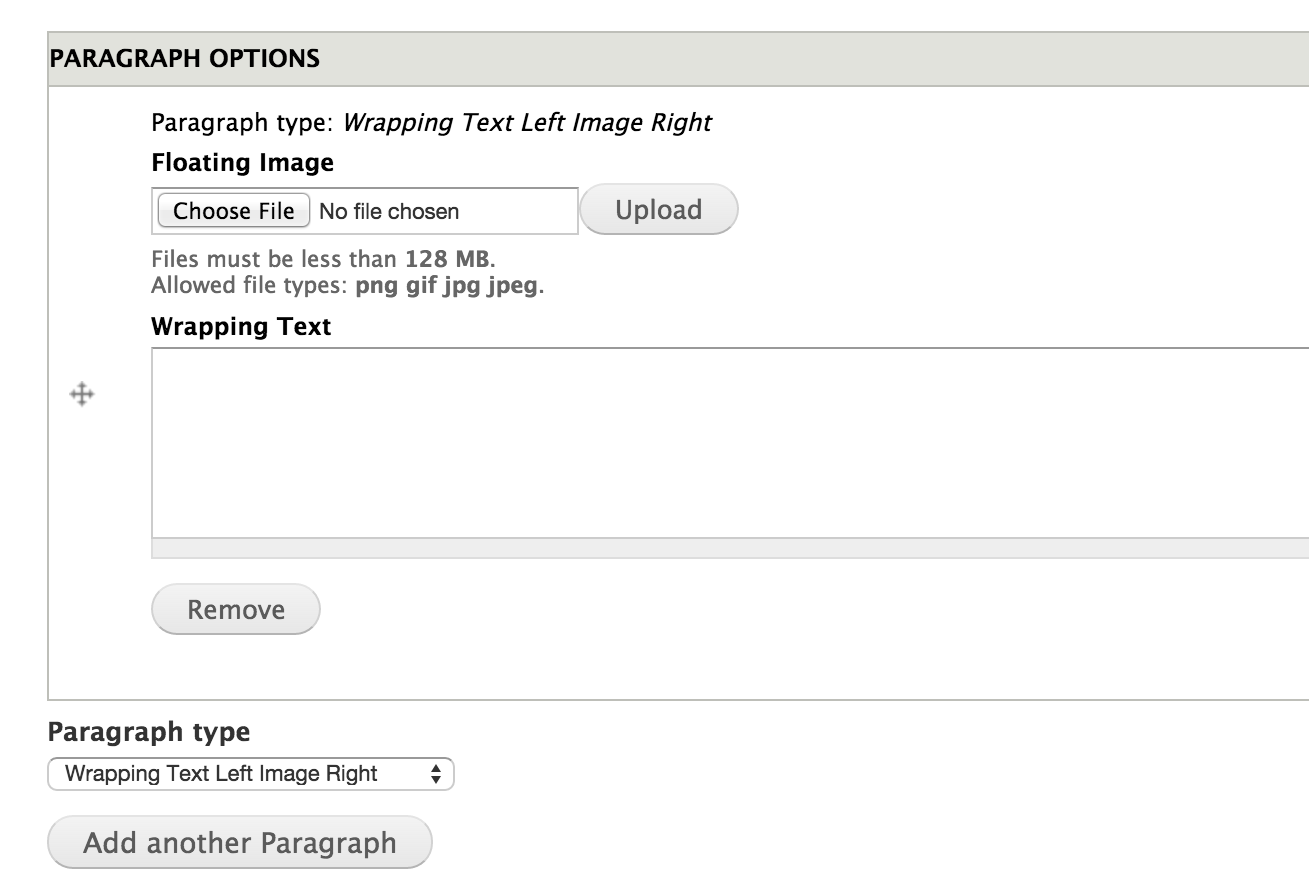
Once the bundles are attached to a content type create a new piece of content. There will be a new section for "Paragraph Options". From the dropdown you'll notice all options selected when the field was added to the content type (or all if none were selected).
Once an option is selected the fields added will appear. Take note of the crosshash on the left; paragraphs are very easy to re-order via drag and drop. You'll also notice the ability to add more paragraphs below.
Now the skies the limit! This is an awesome way to give limited design control to content creators of your website. Gone is having to write HTML within the source of the WYSIWYG editor, or custom templates with multiple functions. Create one paragraph option and use it across various content types. Content creators love it because they have the ability to decide how to best display their content. Web designer and developers love it because the content is pre-styled. Integrate paragraphs within paragraphs, create accordions, image galleries, video libraries, or even utilize the Block Reference module to integrate block views into page content. Open your creativity and see what Paragraphs and Display Suite and bring to your Drupal 7 website!
- Log in to post comments